People have been sketching user interfaces since the birth of the web but the sketches usually stay locked away in old notebooks and discarded bar napkins in Austin, Texas. Many of the websites we use started out as scrawlings, and with people like Jakob Nielsen and Bill Buxton spreading the gospel of faster, cheaper paper prototypes, “next year’s Twitter” may already exist on paper.
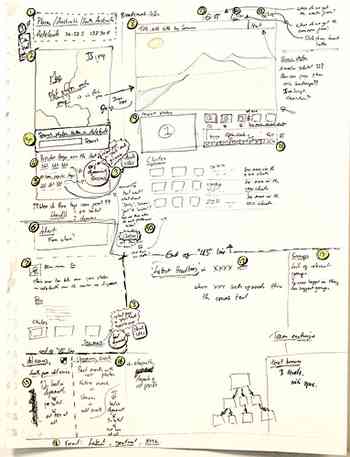
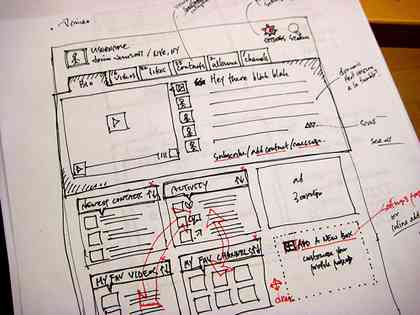
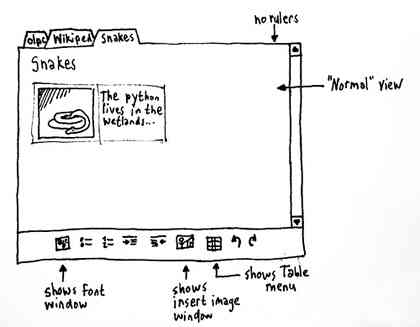
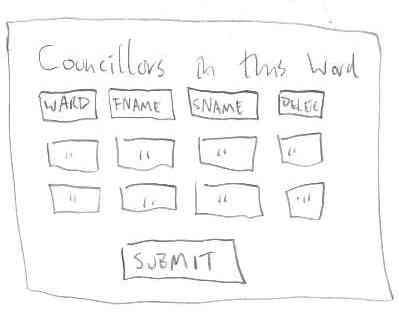
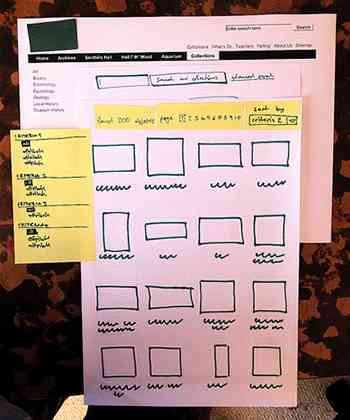
We don’t usually get to see this handmade stage of the web, but some folks have been thoughtful/narcissistic enough to upload photos of their UI sketches, and I find them fascinating.







Finally, some high-intensity paper-prototyping action via YouTube: